README
10f.io is a simple service for generating printable, easy-to-use ten frames for teaching and learning about numbers and operations in base 10. Just by typing a short URL, anyone can quickly download or embed a ten-frame in a slideshow, worksheet, anchor chart, or anywhere you can place a digital image. Think of it as a tool to help you create your own thoughtful teaching resources.
(Wondering what a ten frame is? The math teacher blogosphere has plenty of explanations.)
Examples
How to Use 10f.io: The Basics
The easiest way to use 10f.io is simply to type the base URL followed by a simple mathematical expression. Currently, 10f.io can represent numbers, whole number addition to 120, and whole number subtraction within 120. Let's walk through these basic features.
Representing Numbers to 10
To place n dots in a ten frame, just enter the URL 10f.io/n. By default, 10f.io fills the frame from left to right, top to bottom. Here's what 10f.io/6 looks like:
What do you think 10f.io/0 will look like?
Addition
To represent addition within 120, just enter the URL 10f.io/a+b+...+n. Just like representing a single number, 10f.io will fill the frame from left to right, top to bottom. Each addend will automatically be shown in a different color. Here's what 10f.io/3+7 looks like:
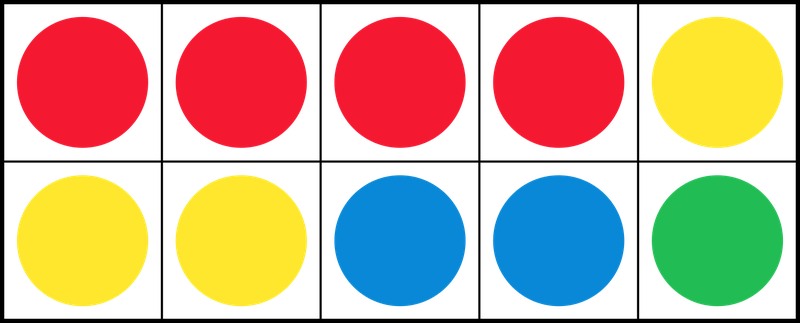
You can represent up to 10 addends with a sum of 10 or less. How would you request the following image from 10f.io?

Subtraction
10f.io will draw an X through dots to represent subtraction. If you include a minus sign in your URL, we'll subtract dots, starting from the bottom-right-most dot that isn't already subtracted. Here's 10f.io/10-3:
You can also add up to 10 addends before subtracting. For example, 10f.io/7+2-3:
There's no need to subtract all at once, either:
Because ten frames are used to represent whole numbers, you cannot subtract more than the total number of dots in the image. Requesting 10f.io/3+5-9, for example, would return an error page.
Customizing Ten Frames
Color Codes
When representing addition, 10f.io will automatically cycle through dot colors. The default order places contrasting colors adjacent to each other to make distinct groups of dots easier to identify.
To specify a color for one or more dots, simply include a one-character color code after the number. For example, 10f.io/5b shows five blue dots. Likewise, 10f.io/3y+1g shows three yellow and one green dot.
The following color codes are available:
- R: Red
- O: Orange
- Y: Yellow
- G: Green
- B: Blue
- V: Violet
- C: Cyan
- M: Magenta
- K: Black
- W: White (with black outline)
Here are all of the colors available:
Note: Color codes may not be used with a subtraction expression. For example: 10f.io/3v+2y-1
Empty Boxes
A special color code, _ (underscore), can be used to denote one or more empty boxes. This is useful if you want to fill the frame in a nonstandard arrangement. For example,
- 10f.io/5_+5b - Shows one row of five empty boxes and one row of five blue dots
- 10f.io/3v+2_+2v - Shows five violet dots on the left side of the frame and five empty boxes on the right
Subtraction expressions will skip over empty boxes to draw an X through the next box that is filled.
Emojis
You can use any emoji instead of a dot. In your ten-frame URL, add an emoji code after a number, where you would otherwise put a color code. Emoji codes begin and end with a colon. PNG and SVG extensions can be added directly following an emoji code if necessary. For example,
- 10f.io/3:cactus:-2 - Shows a ten-frame with 3 cactus emojis, 2 of which are crossed off
- 10f.io/8:mushroom:+7:onion:.png - Shows a ten-frame with 8 mushrooms and 7 onions (as a PNG file)
These can be combined with dots:
Currently, all Unicode v13 emojis are available. We plan to offer all v14 emojis soon!
Other Number Frames
Looking for five-frames or twenty-frames? We got you covered! 10f.io isn't limited just to ten-frames. You can specify a frame size up to 12 boxes in either dimension:
- 10f.io/2+3/5x1 - Dots are shown in a five-frame instead of a ten-frame
- 10f.io/10w/4x3 - Ten white dots in a frame that is 4 columns wide by 3 columns high
- 10f.io/6b+6g/2x5 - Six blue dots and six green dots in vertical ten-frames
As you can see, simply add /<columns>x<rows> after your addition/subtraction expression to set the frame dimensions. We also have shortcuts for some common sizes:
- 5 is equivalent to 5x1
- 10 = 5x2
- 20 = 5x4
- 50 = 10x5
- 100 = 10x10
- 120 = 10x12
File Types
By default, 10f.io will return an SVG image. PNG images are also supported. To request a specific file type, simply append the file extension to the ten frame URL. This feature can be useful for embedding ten frames in apps that require an explicit file extensions. For example,
Additional Options
Patterns
Currently, users can select between two styles of dots: solid and pattern. To change between the two, simply add ?fill=solid or ?fill=pattern to the end of a 10f.io URL. Each dot color has a unique pattern. For example,
These options can also be selected on screen by tapping the wrench icon under a ten-frame's display.
Lines
10f.io has already chosen smart default line widths. At small sizes, we do not vary the stroke width between outer and inner strokes in the frame. If you wish to change the stroke width, you can:
- 10f.io/1+4/?outer_stroke=12pt - A frame with a very wide outer stroke and standard inner stroke
- 10f.io/20/?inner_stroke=0 - A frame with a standard outer stroke and no inner stroke
- 10f.io/12:egg:/6x2/?outer_stroke=6pt&inner_stroke=0 - A frame in which both outer and inner stroke widths are specified
Want to make an array with no visible lines? There's a shortcut for that! Add ?array to your URL: 10f.io/12b+12y/4x3/?array
Supporters
Supporters have access to additional options, including multiple emoji styles. Learn more about becoming a supporter.
Planned Features
- Multiple color schemes
- Additional images, such as coins
To view the complete roadmap, please read About This Site. To suggest a feature, email Chris at chris@10f.io.